Плагин VuePress для отображения формул vuepress-plugin-katex
Плагин vuepress-plugin-katex основан на плагине markdown-it-texmath который использует для рендера формул KaTeX (Аналог MathJax).
Рассмотрим установку и работу этого плагина. За основу возьмем HelloWorld проект. Полная версия примера размещена в этом репозитории.
Сначала, включим плагин в скрипт установки 01_CreateProject.bat:
call yarn init
call yarn add -D vuepress
call yarn add -D @maginapp/vuepress-plugin-katex
Затем включим его в config.js:
module.exports = {
base: "/VuePress/",
plugins: [
['@maginapp/vuepress-plugin-katex']
]
}
По умолчанию для добавления формул используются символы $ (есть и другие варианты). Причем, есть два способа встраивания: внутри строки и отдельным блоком. Рассмотрим пример в Readme.md:
# My site
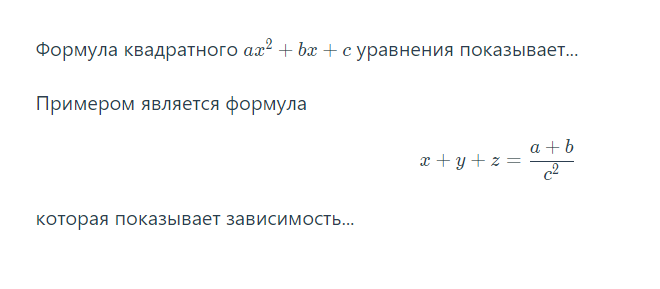
Формула квадратного $ax^2 + bx + c$ уравнения показывает...
Примером является формула
$$
x + y + z = \frac{a + b}{c^2}
$$
которая показывает зависимость...
При запуске сайта код преобразуется в формулы: