Объединение ячеек в таблицах VuePress
Стандартные MD-таблицы в VuePress не поддерживают объединение ячеек. Эту функцию можно добавить плагином markdown-it-multimd-table, он соедержит следующие возможности:
- Объединение ячеек по горизонтали;
- Объединение ячеек по вертикали;
- Разделение ячеек;
- Сложные заголовки у таблиц;
- Пропуск заголовка у таблиц;
- Блочный контент внутри ячеек, такой как списки, код и др.
Рассмотрим установку и работу этого плагина. За основу возьмем HelloWorld проект. Полная версия примера размещена в этом репозитории.
Сначала, включим плагин в скрипт установки 01_CreateProject.bat:
call yarn init
call yarn add -D vuepress
call yarn add -D markdown-it-multimd-table
pause
Затем включим его в config.js:
module.exports = {
base: "/VuePress/",
markdown: {
plugins: {
'markdown-it-multimd-table': {
multiline: true,
rowspan: true,
headerless: true
}
}
}
}
Синтаксис таблиц основан на синтаксисе MultiMarkdown.
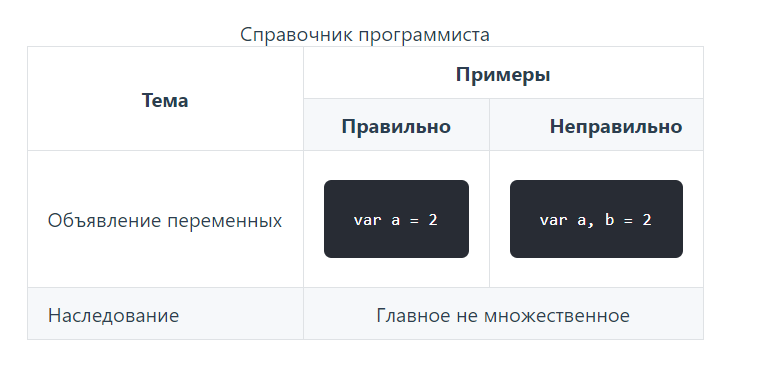
Попробуем отобразить сложную таблицу
| Тема | Примеры ||
| ^^ | Правильно | Неправильно |
| -------------------- | :-----------: | -----------: |
|Объявление переменных | ``` | ``` | \
| | var a = 2 | var a, b = 2 | \
| | ``` | ``` ||
| Наследование | Главное не множественное ||
[Справочник программиста]
Результат: